Support Resources
- Online Help File: http://themolitor.com/help/kitchen
- Video walk-throughs: http://www.youtube.com/user/themolitor/videos
- Support Forums: http://www.themolitor.com/forums/
- Customization Requests: http://themolitor.com/custom
- Theme Demo: http://themes.themolitor.com/wpzoom
Plugins
- Twitter Widget Pro: http://tinyurl.com/ygzhxu2
- WP Super Cache: http://tinyurl.com/375zv9
- Display Widgets: http://tinyurl.com/y9wj8gs
Installation
- Download and unzip the folder from ThemeForest.
- Upload the theme folder (with the "style.css" file inside) to the themes directory of your blog, which is located within the wp-content directory.
- Activate the theme from your admin panel by navigating to "appearance" > "themes".
- NOTE: If you get a message like “stylesheet missing” (it isn’t) or “broken theme” (it’s not), please read this post: http://tinyurl.com/9x7mpvr
- Options will be accessible from “appearance” > “customize”.
Theme Options
Theme options are controlled from the theme customizer panel. Once finished installing the theme, be sure to review the options available by navigating to “Appearance” > “Customize”.

Images
- Portfolio: The portfolio doesn’t require images to be a certain size. The thumbnail simply shrinks the full size image to fit that space, and then displays the full size image in the window.
- Blog: The blog thumbnails are 190x190. If the image is larger than these dimensions, a panning animation will occur when hovered over. If the image is the exact dimensions, no panning will occur.
- IMPORTANT: make sure you properly prepare images for the web. Otherwise, you may experience long loading times. If you don’t know how to optimize images, check out Yahoo!’s FREE service called smush.it: http://www.smushit.com/ysmush.it/
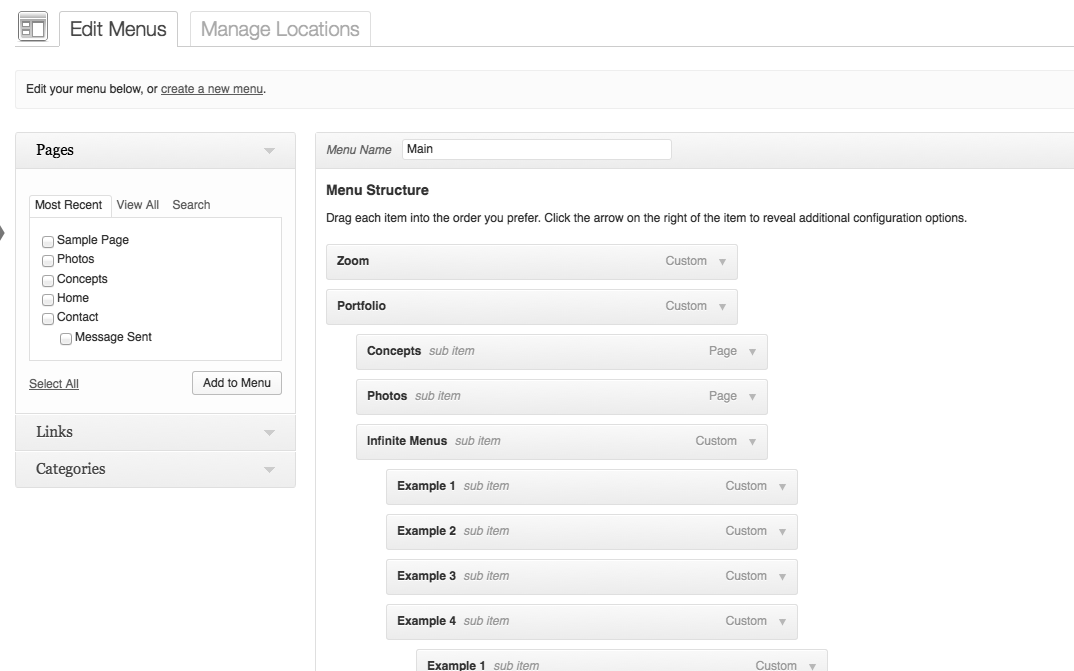
Menu Setup
To organize your menu tabs, navigate to “Appearance” > “Menus”.

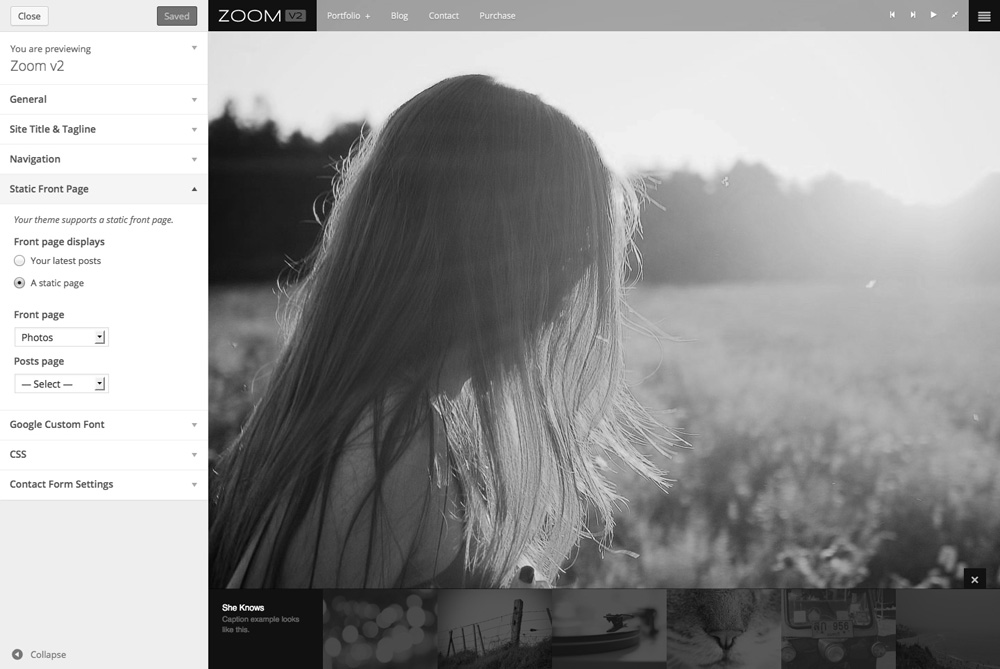
Home Page
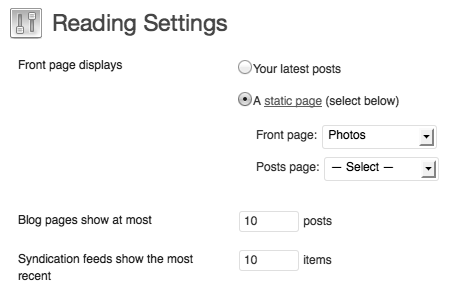
To populate the home page, navigate to the “Reading" page and choose a static page in the "Front page" drop down menu - you can ignore the "Posts page" drop down option.

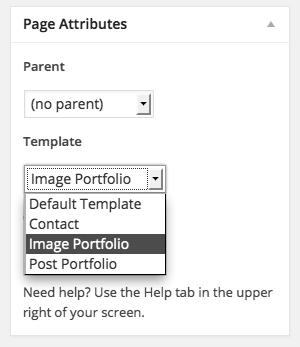
Image Portfolio Gallery Layout
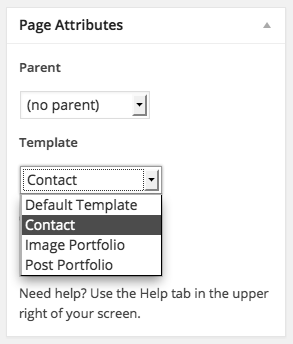
To use the image portfolio layout, create a standard page and select the "Image Portfolio" page template (in the "page attributes" section). Simply upload images to the page for them to appear in the gallery. NOTE: you do not need to insert the images into the page content area. Just upload them.

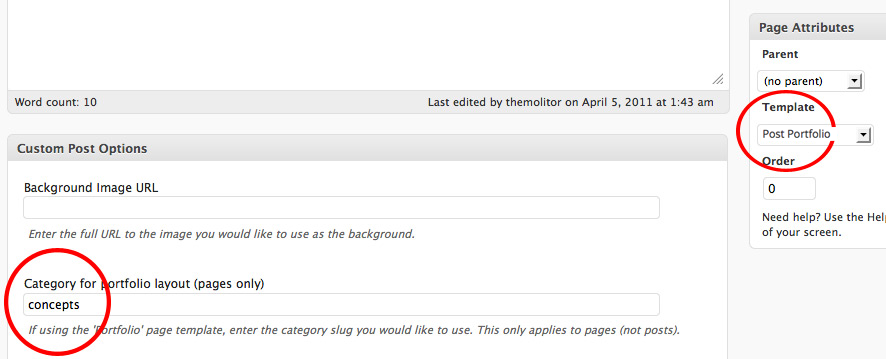
Post Portfolio Gallery Layout
To use the post portfolio layout, create a standard page and select the "Post Portfolio" page template (in the "page attributes" section). This page template requires a category name in the "Category for portfolio layout" field - posts in the category you enter will be displayed using the portfolio layout.

Full Screen Background Image
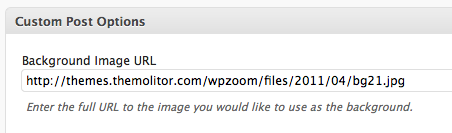
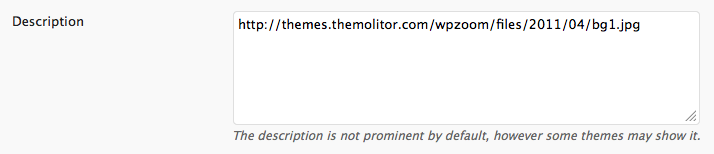
For posts and pages, the full screen background image is generated from the “Background Image URL “ field (see below). For categories, the background image is generated from the category “description” field (see below). If neither of these locations have an image, the theme will use the default image specified in the theme settings (see below).
Posts/Pages

Categories

Sidebar
The sidebar contents are controlled from the “widgets” page. The widget area requires at least slide 1 to be populated. If a slide is empty, it will be deactivated. So, for example, to just have 2 slides, only populate areas 1 and 2.
Social Links
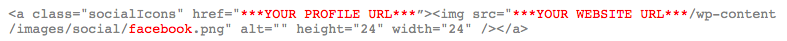
There are over 70 social icons located in the “images” > “social” folder of the theme files. Below is an example of the markup used in the demo sidebar text widget.

Example

Contact Form
Create a page using the "Contact" page template. Then navigate to the “Contact Form” section of the Theme Customizer panel to customize the form options. "appearance" > "customize"

Number of Posts for Categories
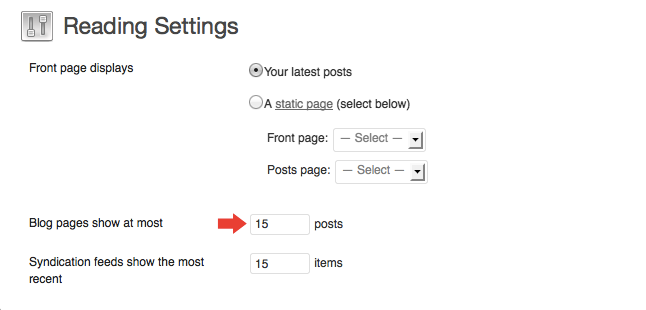
To control the number of posts that appear on category sections, navigate to "Settings" > "Reading" and adjust the "Blog pages show at most" number to your liking (see screenshot below).

WordPress Image Gallery
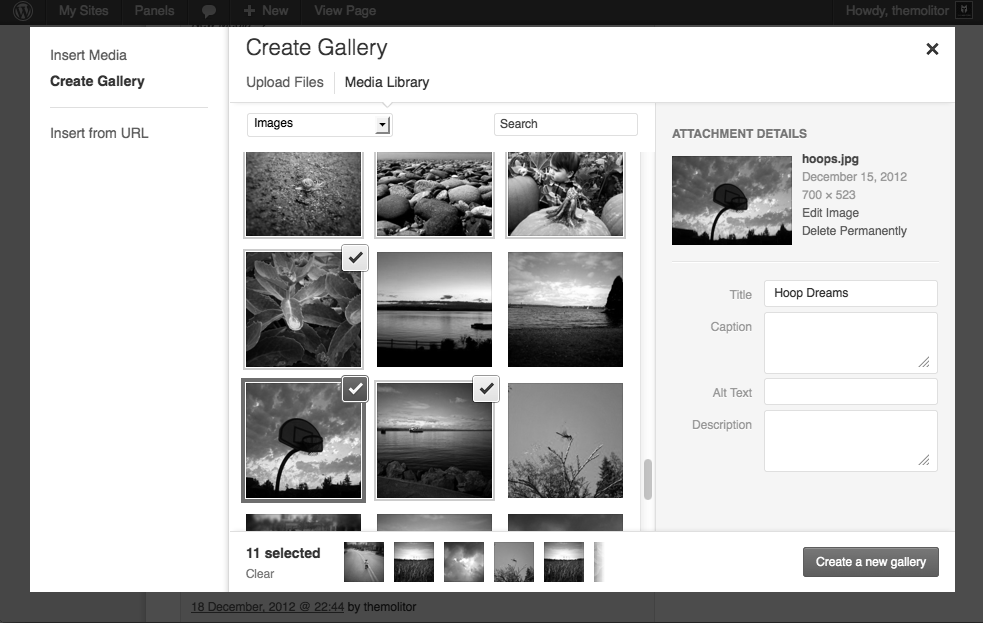
To create an image gallery, simply upload images to a page/post. Click "Create Gallery" and select the images you want in the gallery. When finished, click "Create a new gallery" in the lower right. Then click "insert gallery" in the same location.

WordPress Gallery Example

Widgets
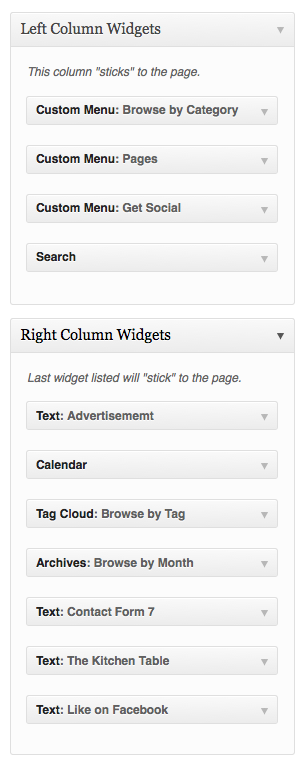
The widget sections are controlled from the "widgets" page (under "appearance"). The "Left Column Widgets" appear on the left-hand side and "sticks" to the page when scrolling. The "Right Column Widgets" appear on the right-hand side and has the last widget listed "stick" to the page as well.

Comments
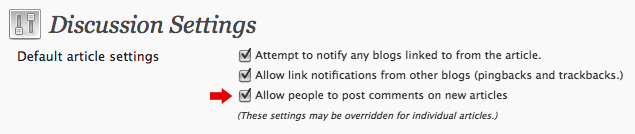
- Turn off comments site-wide:
- Navigate to "settings" > "discussion" and uncheck the allow comments box...

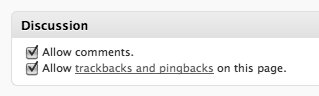
- Turn off comments for a specific post/page:
- Uncheck the box in the discussion panel...

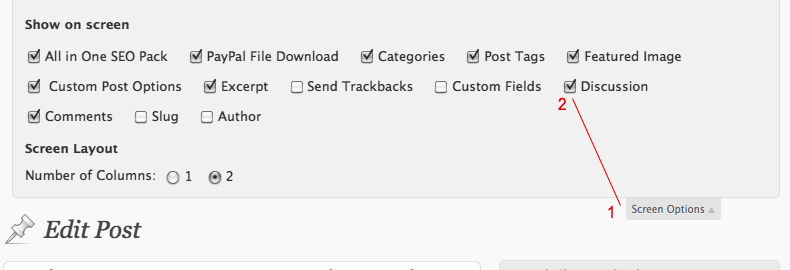
- If you don't see this, you can turn it on by clicking "screen options" and checking the box to display discussion options...

Image Lightbox
This theme uses PrettyPhoto as a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
JavaScript
This theme imports the following JavaScript files:
- jQuery: jQuery is a JavaScript library that greatly reduces the amount of code that you must write.
- Custom Scripts: The custom.js file provides some custom scripts for jQuery.
- PrettyPhoto: PrettyPhoto is a lightbox system for images. You can make images show up with the light box by adding rel=”prettyPhoto” to the links. For more info, check out the PrettyPhoto website: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
- loading.js: creates loading animation.
- anythingslider.js: creates sidebar slider feature.
- touch.js: adds gesture control for Apple devices.
Changelog
v2.1.3 - Oct 2016 * Fixed loading animation error. v2.1.2 - March 2016 * Code improvements & optimizations. v2.1.1 - Jun 2015 * Added: ZoomBox lightbox plugin zip file to files folder (optional). * Removed: prettyPhoto lightbox plugin due to vulnerability. v2.1.0 - May 2015 * Added support for WordPress 4.2 sidebar requirements. * General code optimizations and improvements v2.0.0 - May 2014 * Added image-only portfolio page template * Added Font Awesome font icon library * Added zoom in/out control via clicking main image * Added localization support * Optimized code * Updated design v1.3.1 - Nov 2013 * Fixed loading animation bug in Chrome. v1.3.0 - Sept 2013 * Added WP Theme Customizer support (replaces OptionTree theme options panel). v1.2.2 - Feb 2013 * Updated theme options panel. v1.2.1 - Nov 2012 * Updated theme options panel appearance and updated/added support tab. v1.2.0 - Aug 2012 * Added built-in theme options. Plugin no longer required. * Improved/optimized code and removed deprecated functions. * Fixed dropdown menu issue on iOS devices.
