Support Resources
- Online Help File: http://themolitor.com/help/vysual
- FAQ and troubleshooting: click here
- Video walk-throughs:
- VYSUAL 1.0 walk-through: https://www.youtube.com/watch?v=471UhScPhCw
- Importing demo content: http://www.youtube.com/watch?v=EF_YhMHjjNU
- Using WordPress Menu: http://www.youtube.com/watch?v=U90Jt4qvLMc
- All videos: http://www.youtube.com/user/themolitor/videos
- Support Forums: http://www.themolitor.com/forums/
- Customization Requests: http://themolitor.com/custom
- Theme Demo: http://themes.themolitor.com/vysual
Plugins
-
Bundled with theme download files:
- Zoom Box: shows images in a pop-up fullscreen slideshow.
- Optional plugins you might like:
- Contact Form 7: http://tinyurl.com/2hjj5x
- Search Everything: http://tinyurl.com/k9b7x7q
- Twitter Widget Pro: http://tinyurl.com/ygzhxu2
- WP Super Cache: http://tinyurl.com/375zv9
- Regenerate Thumbnails: http://tinyurl.com/7sfaxc
- Facebook Like Box: http://tinyurl.com/5u5xm64
Installation
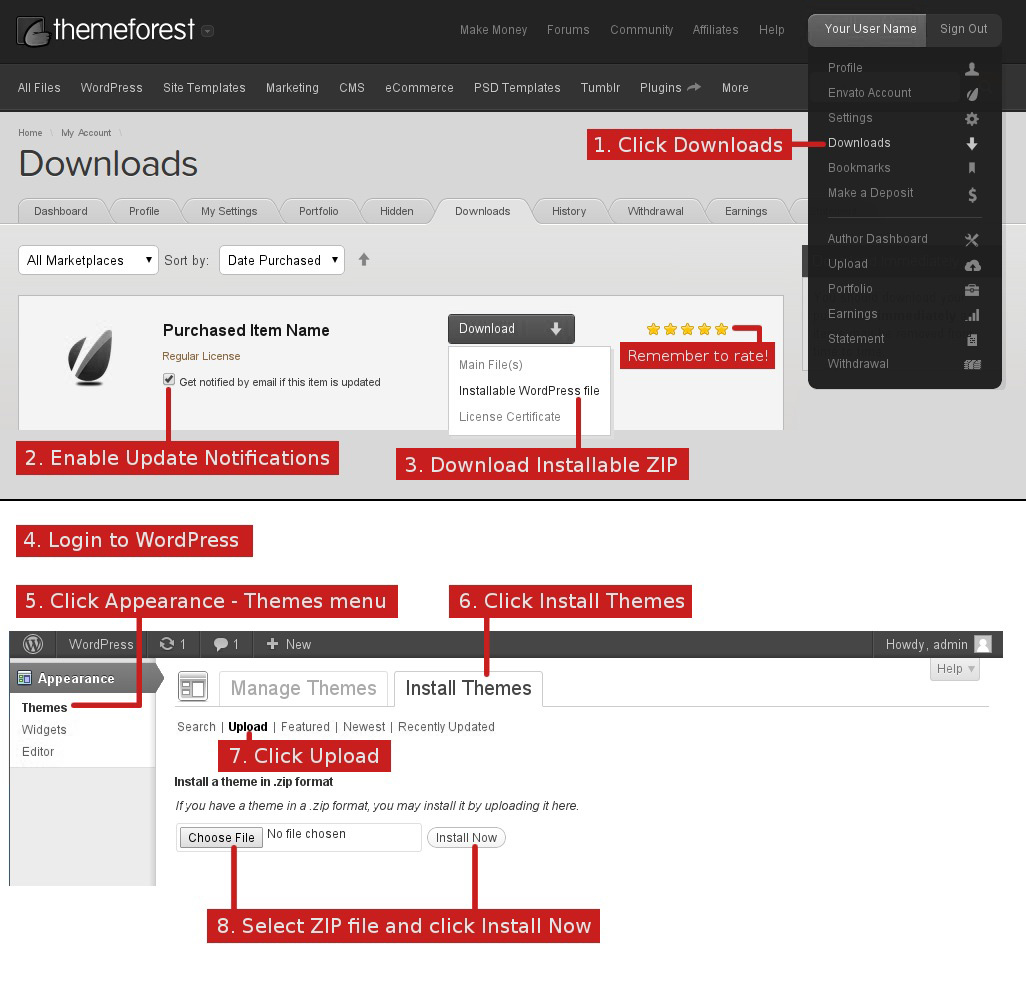
- Download the final zip file from your downloads page.
- Unzip the final zip file; you should now have a final download folder.
- Do NOT upload the final download folder. Open up the final download folder.
- Browse the contents and find the actual theme folder. If you look inside the theme folder, you will see a “style.css” file. This is how you know you have found the theme folder.
- Upload ONLY the theme folder to your “wp-content/themes” folder.
- Login to your WordPress admin panel and activate the theme.

NOTE: If you get a message like “stylesheet missing” or “broken theme”, please read this post: http://tinyurl.com/9x7mpvr.
Theme Options
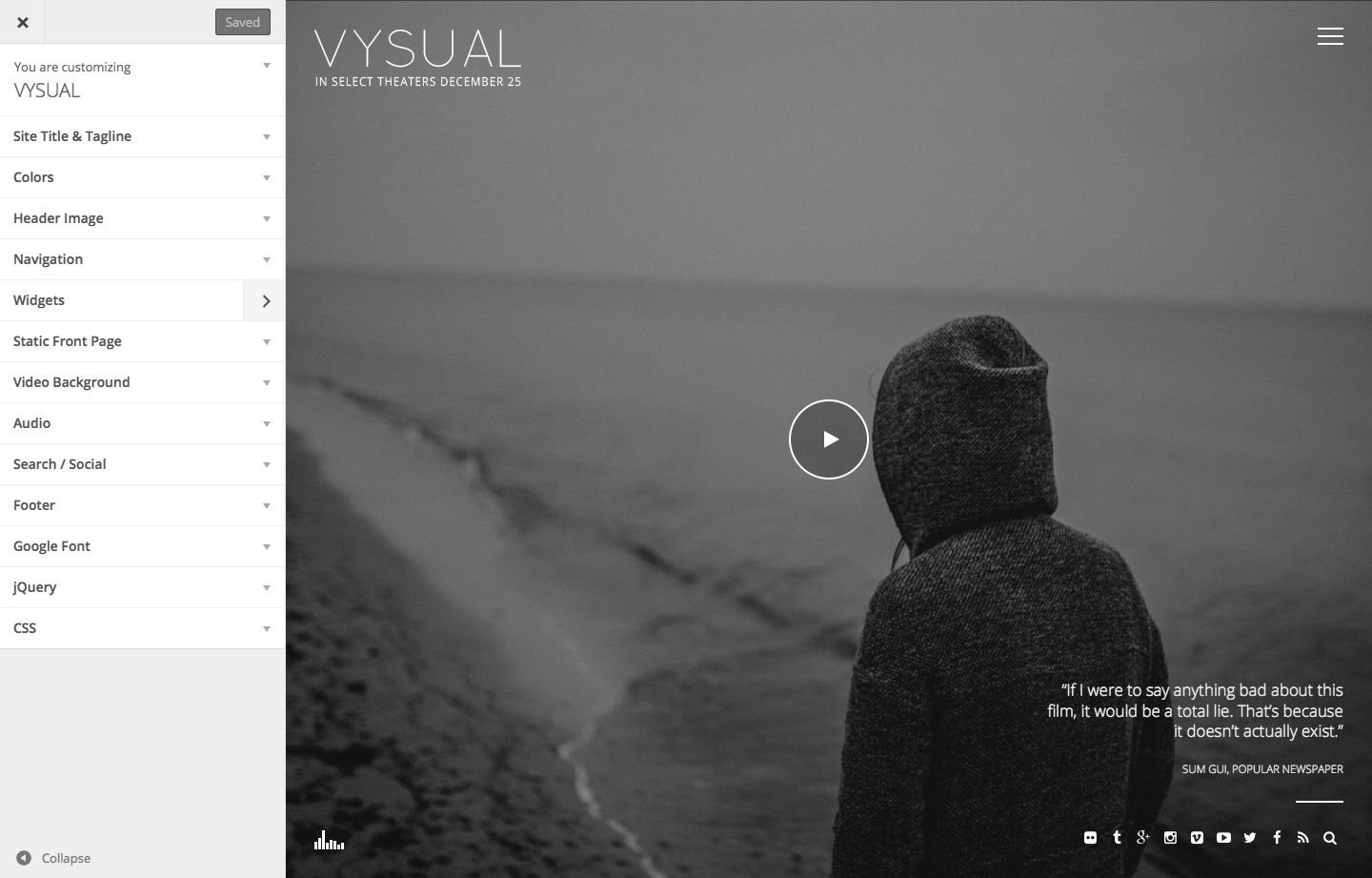
Theme options are controlled from the theme customizer panel. Once finished installing the theme, be sure to review the options available by navigating to “Appearance” > “Customize”.

Post Options
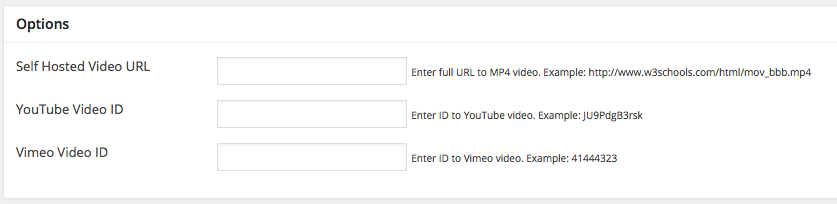
Additional options are made available on post edit screens below the content box...

Logo Setup
The logo is controlled from the "Site Title" section of the Customzie page. There are two logos needed for the different types of screens currently out there. The hi-res version should be two times (2x) the size of the standard logo with "@2x" appended to the name.

logo.png - 217×61

logo@2x.png - 436×121

Menu Setup
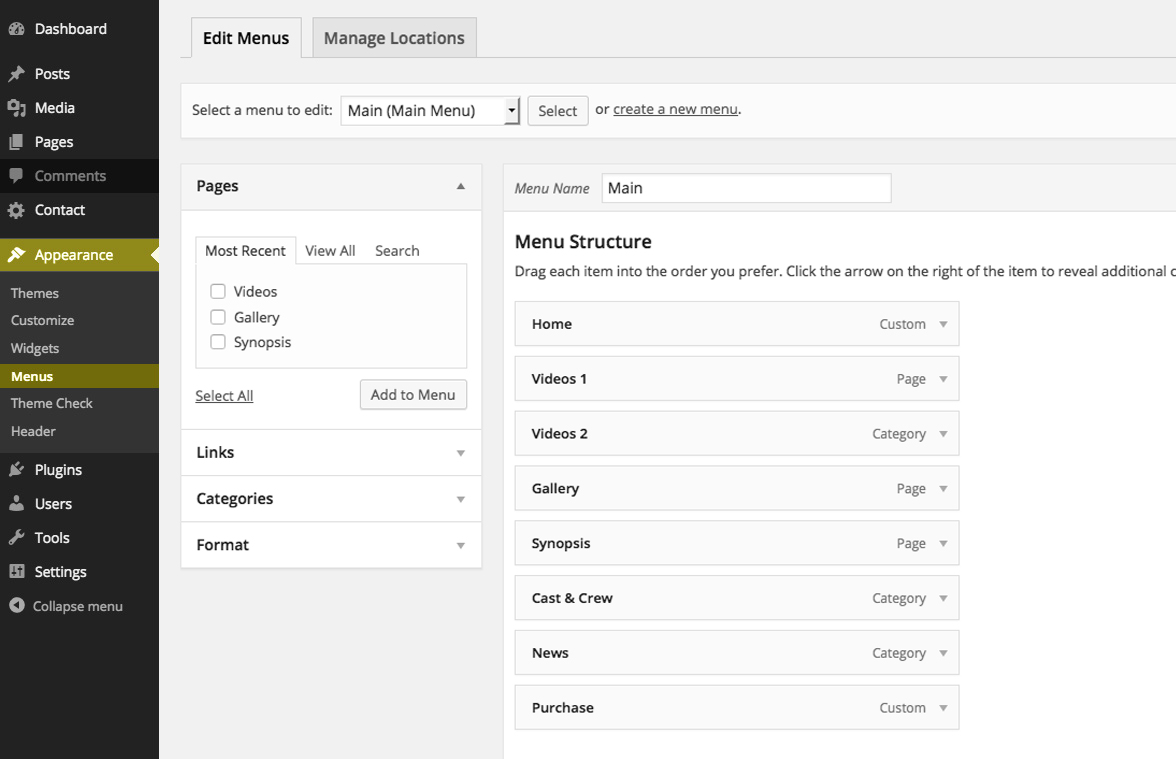
To organize your menu items, navigate to “Appearance” > “Menus”.

For more info, watch this video: http://www.youtube.com/watch?v=U90Jt4qvLMc
Home Page
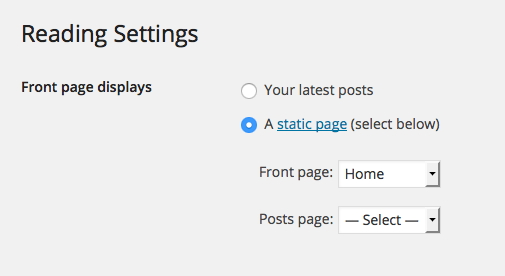
By default the theme will display the latest posts on the home page. To display a play button with review listed in the lower-right corner (like the demo site), be sure to assign a static page that is using the "Reviews + Video" page template. In the screenshot below, you can see that the "Home" page is being used (you can disregard the "posts page" option). More info »

Post Formats
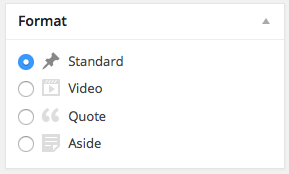
On the post edit screen is a "Format" box with various options. VYSUAL uses these formats to determine how the post is used and displayed...

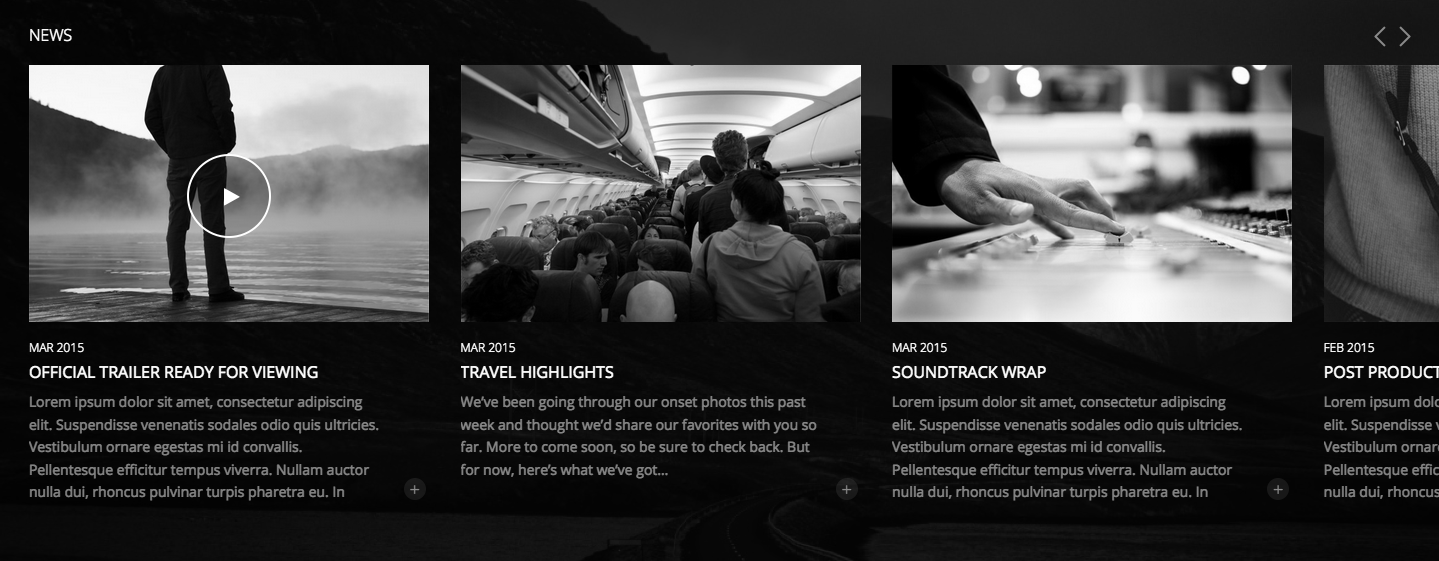
- Standard Format: on category pages, shows a featured image, post title, content, date and some links to comment/share the post. News page example...

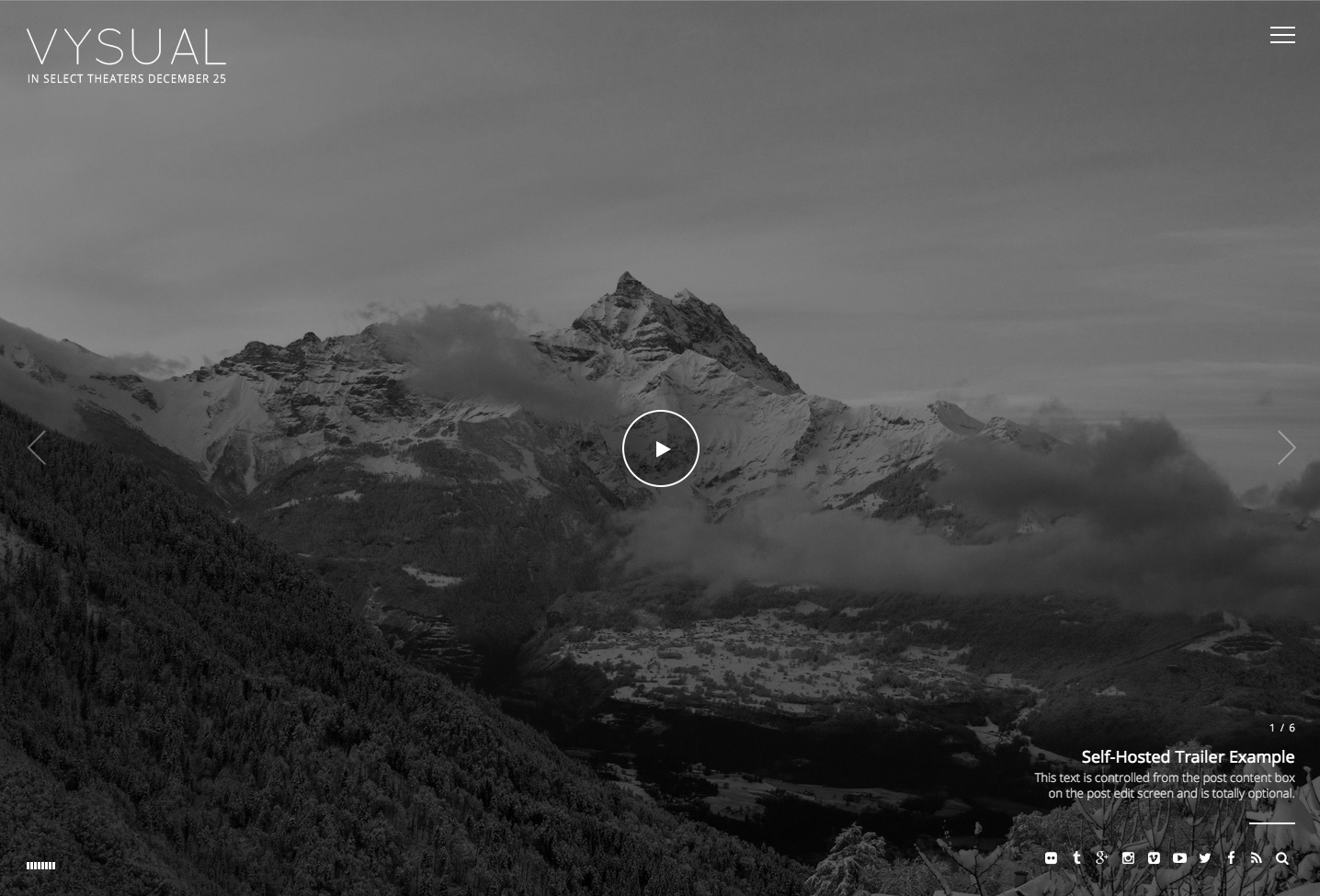
- Video Format: Video post formats are displayed on category pages, the default home page and on the "Videos Page" page template. For category pages, post title and the entire post content are displayed. On the default home page and category pages, the play button displays with the title/content in the lower-right corner. Videos page example...

- Quote Format: this is used for review items on the "Reviews + Video" page template. The post content is used as the quote and the post title is used as the quote source. There are no links to the individual post page. Reviews example from home page...

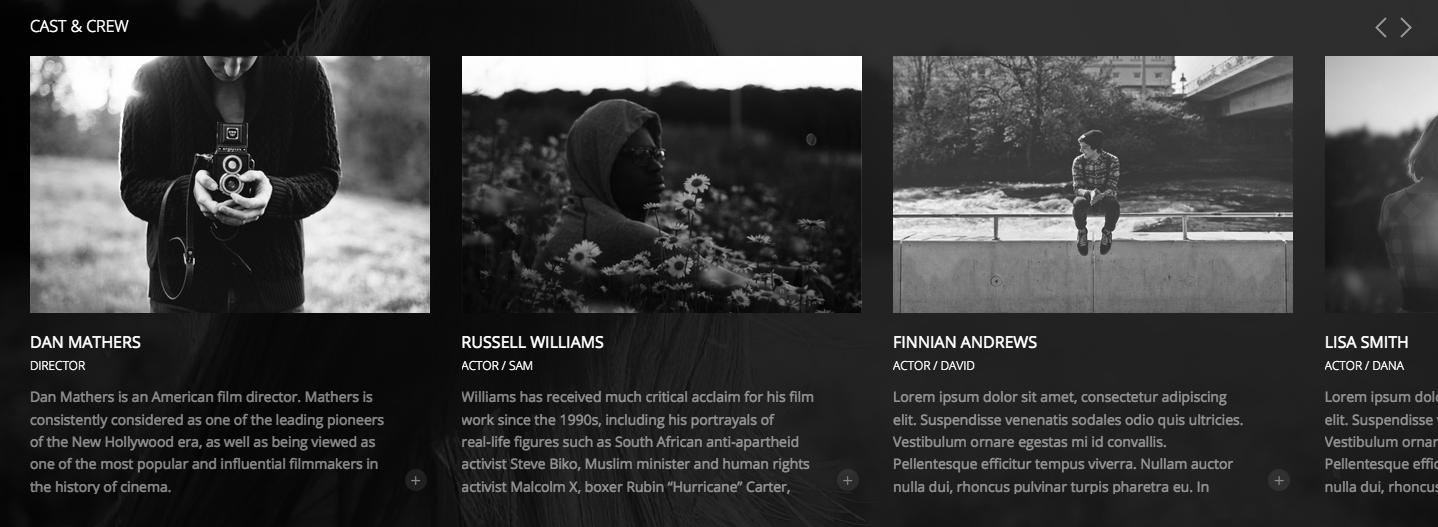
- Aside Format: Aside post formats display a featured image, post title and the entire post content. There are no links to the individual post pages as this post format is intended to be used for extra content. For example, team bios and job postings. To create a sub-title, simply add "|" to the post title to create a second line of text. Cast & Crew posting example...

Page Templates
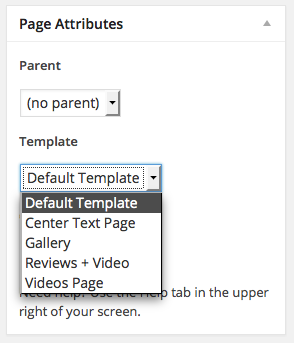
By default pages will display the post content in the middle of the page. You have additional options available under the "page attributes" menu on the page edit screen (see screenshot below).

- Default Template - displays the page content in the middle of the page with the featured image used as the background.
- Center Text Page - same as the default template, except the content is centered on the page.
- Gallery - displays images full screen with the image title/caption in the lower-rigt corner. More info »
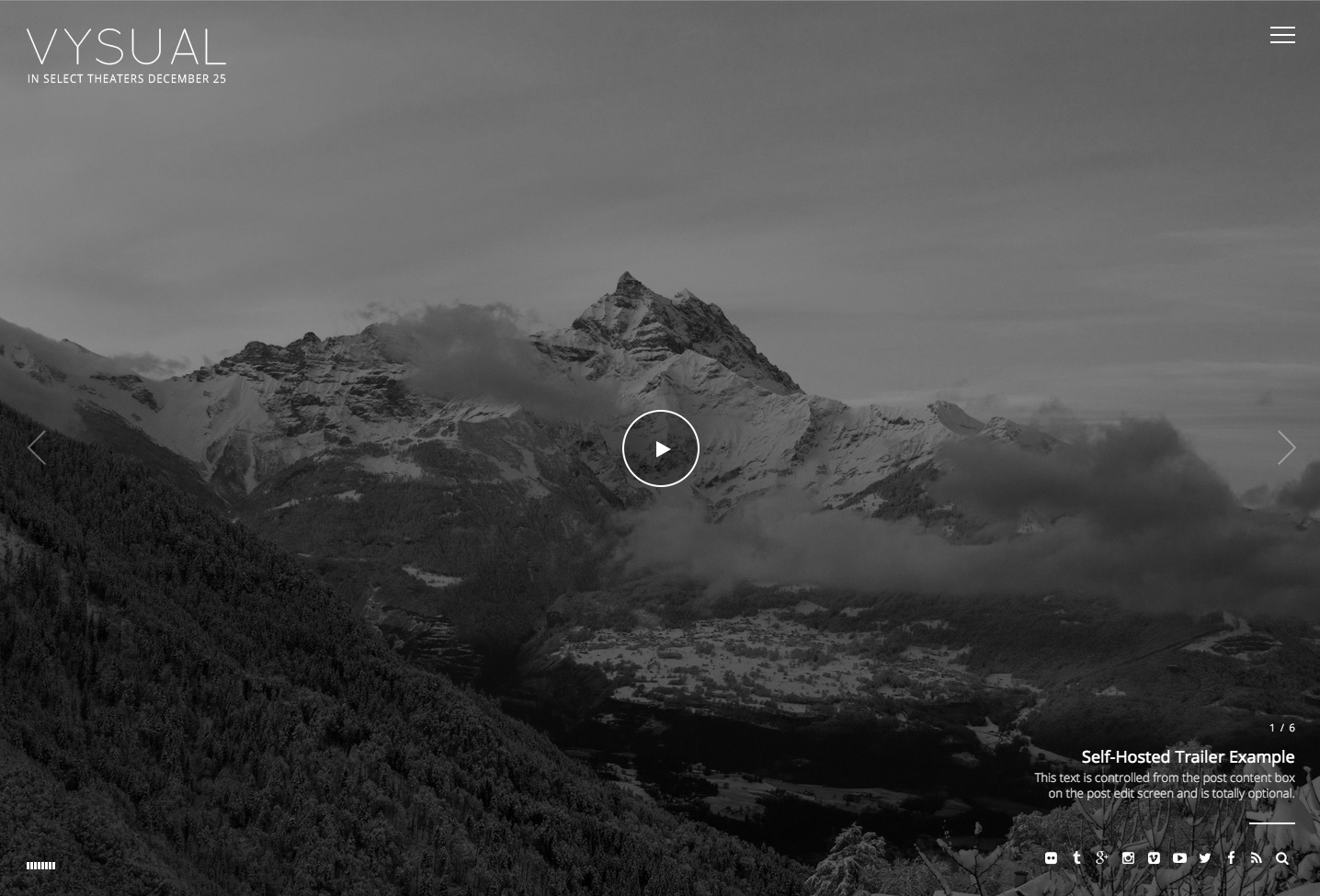
- Reviews + Video - displays a play button in the middle of the screen for the most recently published video post (or sticky post) with reviews in the lower-right corner. This is the page template used for the home page on the demo site. More info »
- Videos Page - displays a single video post with play button and title/content in the lower-right corner. There are arrow links to additional video posts. More info »
Gallery Page
When using the "Gallery" page template, the theme will automatically grab any images you have uploaded/attached to the page and display them full screen automatically for you.

NOTE: You DO NOT need to insert any images or gallery shortcodes into the page content area. Simply upload them to the post and you're done.
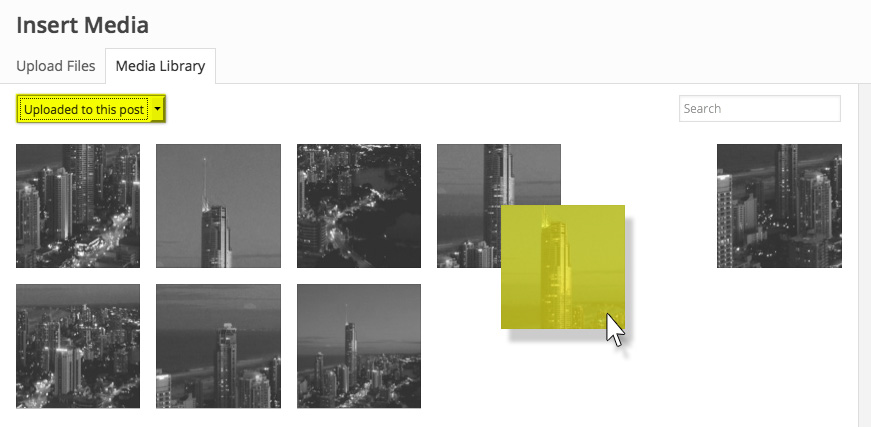
To control the order of images in the gallery, click the "Add Media" button on the post edit screen and from the "Media Library" tab select the "Uploaded to this post" option in the drop down. You can then click/drag the images into the order you want them to display.

Video Page
When using the "Videos Page" page template, the page displays a single video post with play button and title/content in the lower-right corner. There are arrow links to additional video posts. More info »

Featured Images
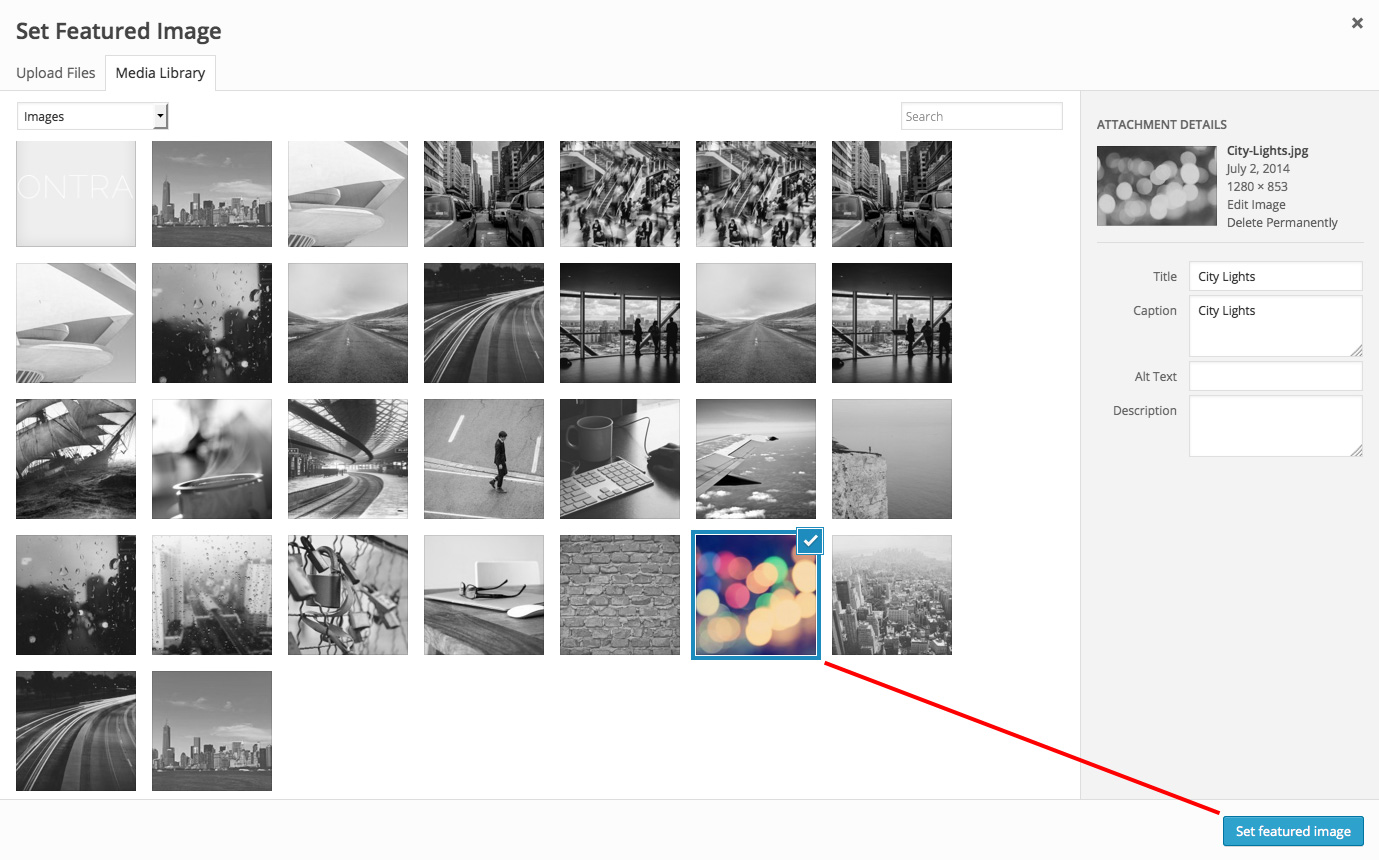
To feature images, use the “Featured Image” section on the lower right side of the post edit page (see screenshot below). After uploading the image, select "Set Featured Image". When uploading an image, it automatically creates all the different sizes for you.

↓

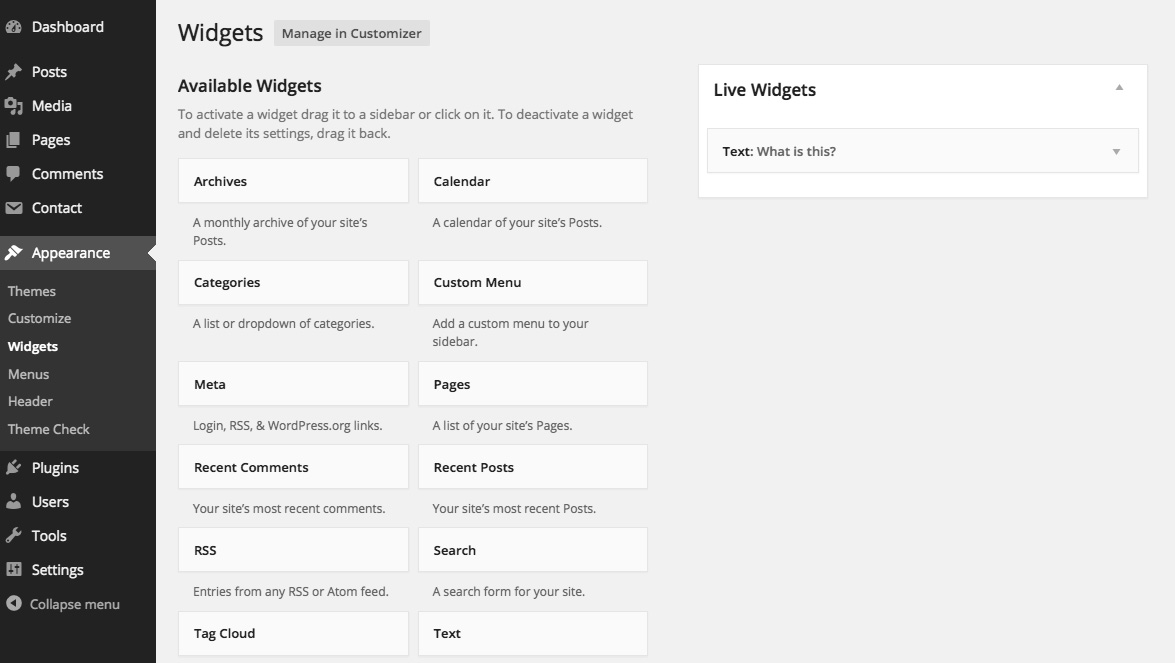
Widgets
All widgets are controlled from the "widgets" page (under "appearance"). The “Live Widgets” section controls the main widgets panel.

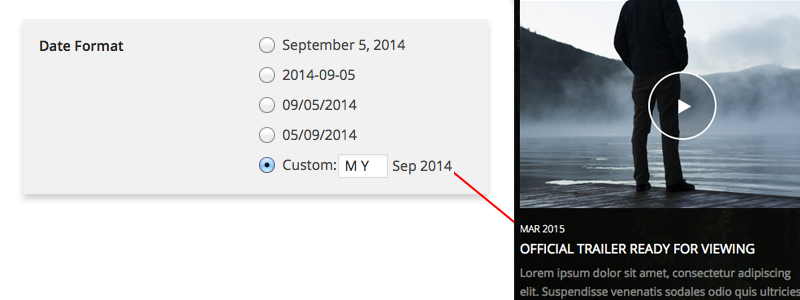
Post Date Format
To control the way the post date displays on category/archive pages, navigate to "settings" > "general" and locate the options in the "Date Format" section. The demo site has the following configuration...

For a full list of date format options, check out the PHP Date Manual
Sticky Posts
For added control of selecting which video post displays on the default home page, simply make the post "sticky" on the post edit page as illustrated below...

Footer Credits
To control the footer credits at the bottom of the page, navigate to "appearance" > "customize" and open the "Footer" section. To create the "poster credits" style, simply use [SQUARE BRACKETS] to group text together and (round brackets) to make text small.
For example...
[STUDIO NAME PICTURES (presents)] [(an) PRODUCERS (production)] [(a) JOHN DOE (picture)]
...displays like this...

Comments on/off
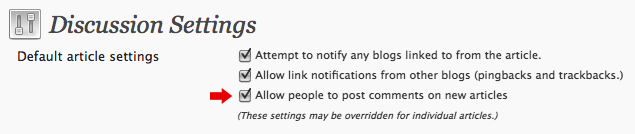
To turn off comments site-wide, navigate to "settings" > "discussion" and uncheck the allow comments box...

NOTE: This will only apply to new posts/pages, NOT posts/pages already published.
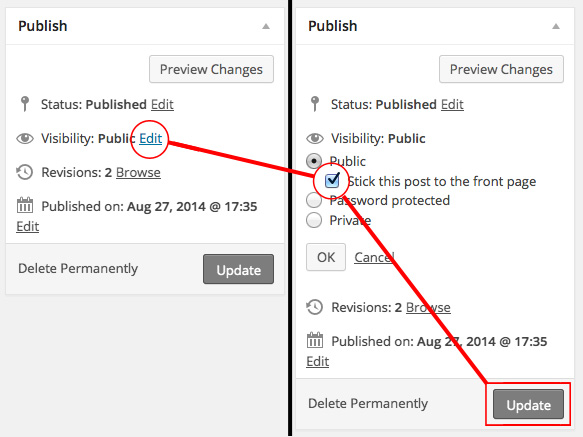
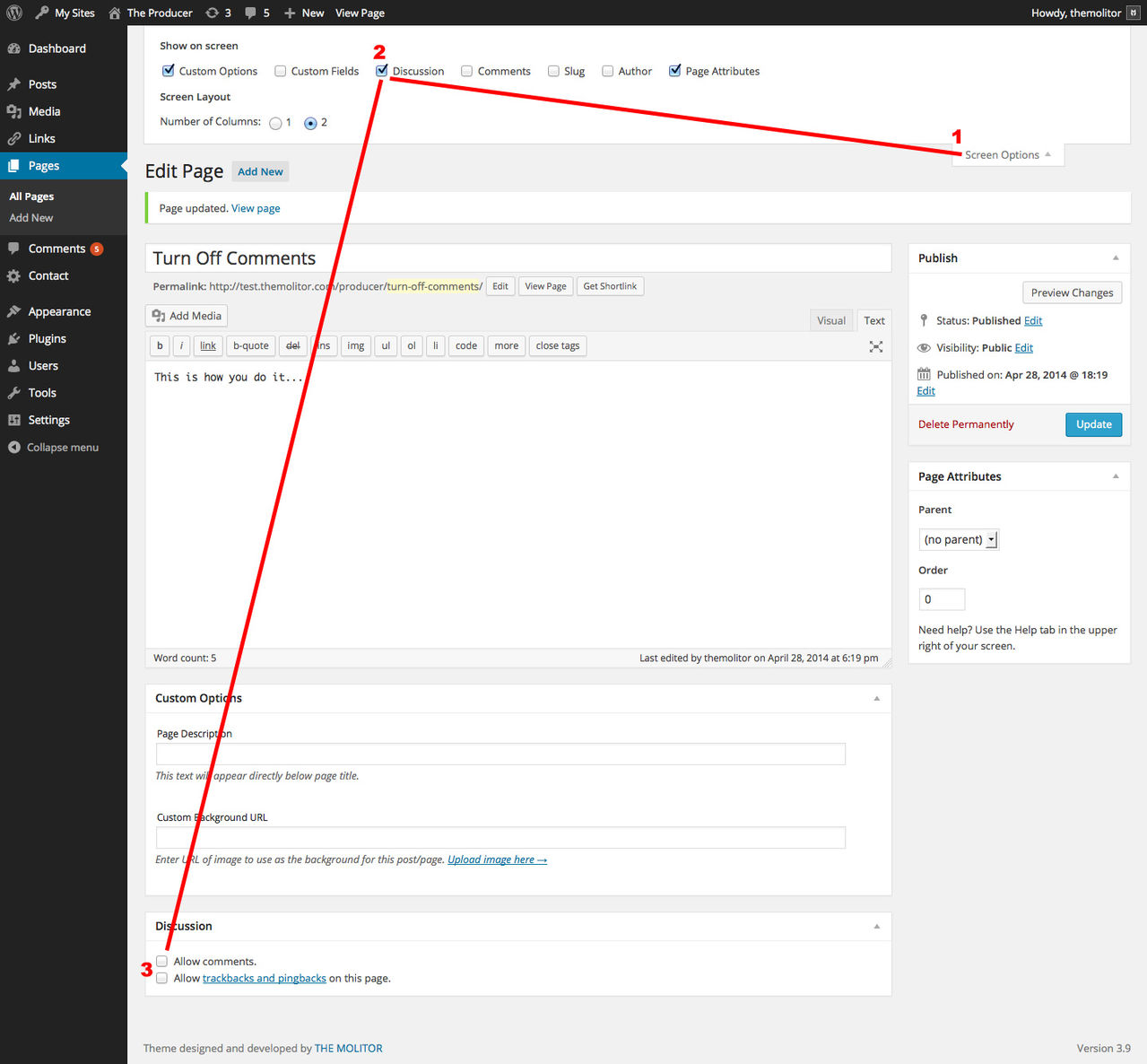
To turn off comments for a specific post/page, check/uncheck the box in the discussion panel on the post/page edit screen (step #3 below). If you don't see this dialogue box, you can turn it on by clicking "screen options" (#1) and checking the box to display discussion options (#2)...

Retina Ready
This theme comes retina ready. When you upload images to your WordPress installation, simply upload another image at twice the size and add "@2x" to the end of the name. For example, if you want to use "myimage.jpg" at 100x200, upload "myimage@2x.jpg" at 200x400.
JavaScript
This theme imports the following JavaScript files:
- jQuery: jQuery is a JavaScript library that greatly reduces the amount of code that you must write.
- custom.js: The custom.js file provides some custom scripts for jQuery.
- background.js, core.js, transition.js: These scripts are used to display a video background.
- retina.js: Detects retina displays and serves high resolution images. More info »
- spin.js: This creates a loading animation that is not image based.
FAQ and Troubleshooting
Why does the background video not play on mobile?
Mobile devices don't allow video to auto play as they require user activation (i.e. the user has to click "play" for anything to happen). As a result, the background video would not play when the page loads. Additionally, since there is no "play" button, there's no way for the user to activate the background video. This is the reason the image is displayed instead of a non-playing, inaccessible video background for mobile devices.
Why does audio not work on mobile devices?
Mobile devices don't provide consistent audio control. The audio is a device/system feature, not a browser/site feature, so it doesn't provide the same experience or control that a desktop browser does.
For example, on an iPad the audio would not stop if you navigate to a different site or leave the web browser app all together. For this reason, the audio feature is deactivated on mobile devices.
Can I auto-rotate through the videos template?
With the way VYSUAL is setup, the videos page template uses AJAX to load the next post/video when you click the arrows on the page. Since AJAX is being used, the amount of time it takes for the next post to appear varies depending on internet connection speed and the size of the page being loaded.
For example, I click the arrow and the next post appears in 2 seconds. I click it again and the next post appears in 3 seconds. On a different machine/location, I click the arrow and the post appears in 5 seconds - maybe you see where I'm going with this...
Since AJAX is used, there is no way to KNOW how long the post will take to load. If an auto-rotation feature was applied, this could cause issues to occur -- such as the page appearing and then a second later the next page appears.
CONCLUSION: Auto-rotation is NOT an option/recommended because VYSUAL uses AJAX.
Customizer settings not working (autoplay, slideshow, etc.)
If you're experiencing an issue with the Customizer settings not working (i.e. audio won't auto play, slideshow doesn't work, etc.), the issue might be related to the lack of Widgets.
There appears to be a WordPress bug that requires a widget to be active in order for the Customizer settings that appears AFTER the widget section to load. If you're not using any widgets, this may be the issue.
SOLUTION: Activate a text widget and leave the title/content blank. This will allow WordPress to continue loading the rest of the Customizer settings without an actual widget being displayed in the sidebar area.
Issues with a plugin that uses AJAX
VYSUAL makes heavy use of AJAX in order for the music/audio feature to continuously play as you navigate the different pages of the site.
For those unfamiliar with AJAX, each time you click a link to a different page, AJAX allows VYSUAL to grab that page content and load it onto the page without having to refresh the page. This is the main tool that allows the audio to keep playing and it also creates a more cinematic experience for users.
There are some downsides to using AJAX. The main difficulty is that pages using custom scripts (or content/plugins that uses JavaScript/AJAX) must have those elements custom loaded in order for them to work properly when the page content is loaded via AJAX.
Implementing these custom scripts is not something that is covered under my standard support services, but you have a couple options: (1) if you're not using the audio feature, you can turn AJAX off on the Customize page or (2) you can enter any scripts you need to load after each AJAX call on the customize page.
Some plugins or custom scripts are more complicated that others. I may be able to help with implementing some plugins (via my customization request form), but you may be forced to choose between using AJAX or using the plugin you have selected.
Please feel free to post any questions you may have regarding this topic.
Scroll Bars Look Different
Each OS (and browser) treats scroll bars differently. For example, Mac OS has a system setting that allows you to control if scroll bars are hidden or visible on the page. In addition to OS system settings, each browser displays scroll bars a little bit different. Some have transparent bars that fade away when you're done scrolling and others have old-school blue and bulky scroll bars at all times (sexy, right?...not so much).
Please keep in mind: scroll bars are a system-controlled element, not a theme-controlled element. Currently only one browser (Chrome) allows CSS to control some elements of the scroll bar design, but this option is currently very limited. There is some popular approaches that hide the scroll bars and utilize JavaScript to add 100% custom scroll bars, but this approach is VERY buggy and causes issues on most mobile devices.
If you think your site has issues, please provide the details of both the OS and web browser that you're using and I'll be sure to check it out for issues. As always, please be sure to compare the performance of your site against the demo site for reference: http://themes.themolitor.com/vysual
Changelog
v 1.0.7 - April 2017 * Improved visibility of navigation items, text and buttons for light backgrounds. * Fixed script issue when widgets not in use. * Fixed incorrect label for language translations. v 1.0.6 - Feb 2017 * Added font-style option for credits text (customize page) * Added full-screen category option (customize page) v 1.0.5 - Jan 2017 * Added "MENU" text link option * Improved general legibility of site content. * Fixed theme check suggestions. v 1.0.4 - April 2016 * Improved control of slideshow image order: 1st uploaded image shows 1st. v 1.0.3 - May 2016 * Added missing text for translation. v 1.0.2 - May 2016 * Fixes issue with using zip file links and AJAX. v 1.0.1 - April 2015 * Addresses new sidebar requirements in WordPress 4.2 v 1.0.0 - April 2015 * Initial Release
