Support Resources
- Online Help File: http://themolitor.com/help/contractor
- Video walk-throughs:
- Importing demo content: http://www.youtube.com/watch?v=EF_YhMHjjNU
- Using WordPress Menu: http://www.youtube.com/watch?v=U90Jt4qvLMc
- All videos: http://www.youtube.com/user/themolitor/videos
- Support Forums: http://www.themolitor.com/forums/
- Customization Requests: http://themolitor.com/custom
- Theme Demo: http://themes.themolitor.com/contractor
Plugins
-
Bundled with theme download files:
- Zoom Box: shows images in a pop-up fullscreen slideshow.
- Optional plugins you might like:
- Contact Form 7: http://tinyurl.com/2hjj5x
- Display Widgets: http://tinyurl.com/y9wj8gs
- Search Everything: http://tinyurl.com/k9b7x7q
- Column Shortcodes: http://tinyurl.com/klhldoc
- Twitter Widget Pro: http://tinyurl.com/ygzhxu2
- WP Super Cache: http://tinyurl.com/375zv9
- Regenerate Thumbnails: http://tinyurl.com/7sfaxc
- Facebook Like Box: http://tinyurl.com/5u5xm64
Installation
- Download and unzip the folder from ThemeForest.
- Upload the theme folder (with the "style.css" file inside) to the themes directory of your blog, which is located within the wp-content directory.
- Activate the theme from your admin panel by navigating to "appearance" > "themes".
- NOTE: If you get a message like “stylesheet missing” (it isn’t) or “broken theme” (it’s not), please read this post: http://tinyurl.com/9x7mpvr
- Theme options will be accessible from “appearance” > “customize”.
- Individual post/page options are available on the post/page edit screen.
Theme Options
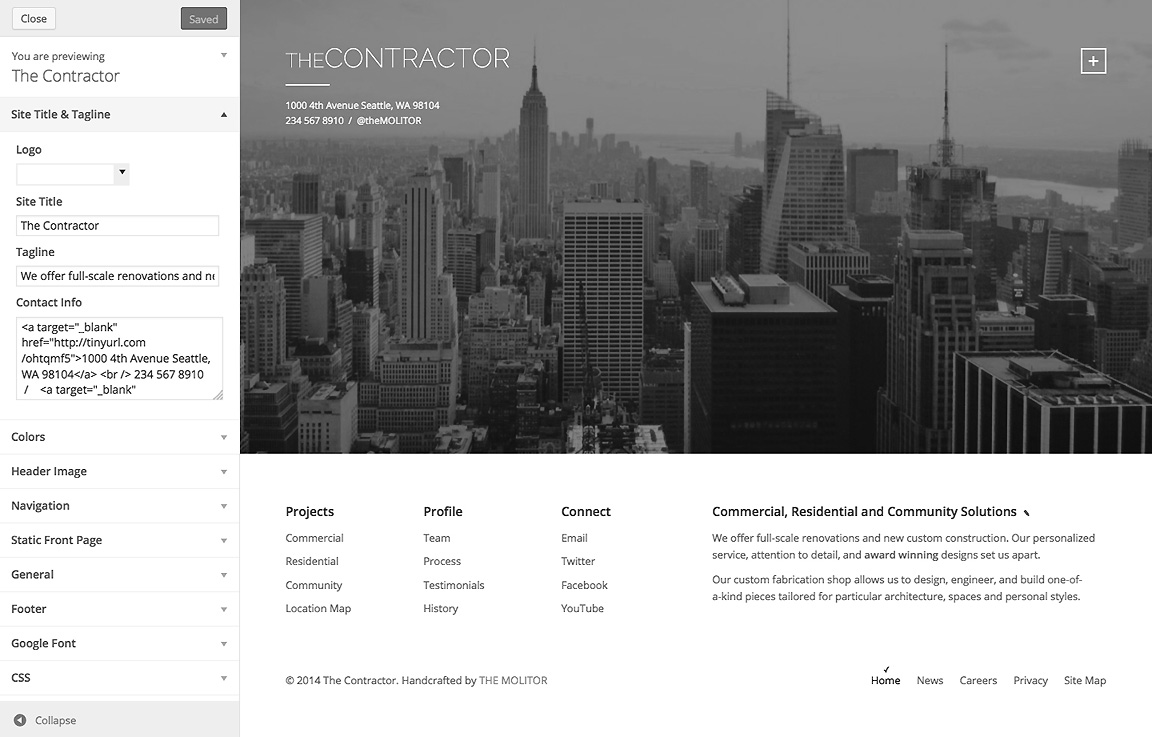
Theme options are controlled from the theme customizer panel. Once finished installing the theme, be sure to review the options available by navigating to “Appearance” > “Customize”.

Post Options
Additional options are made available on post/page edit screens below the content box...

Menu Setup
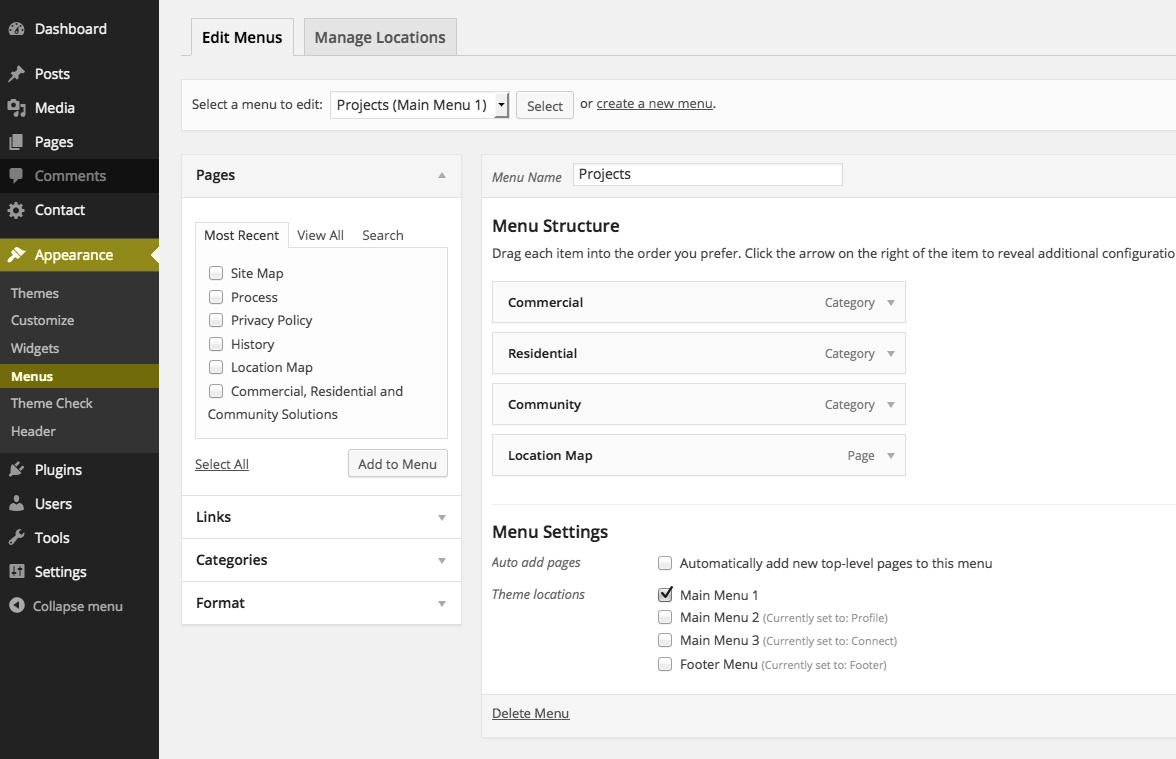
To organize your menu items, navigate to “Appearance” > “Menus”.

For more info, watch this video: http://www.youtube.com/watch?v=U90Jt4qvLMc
Home Page
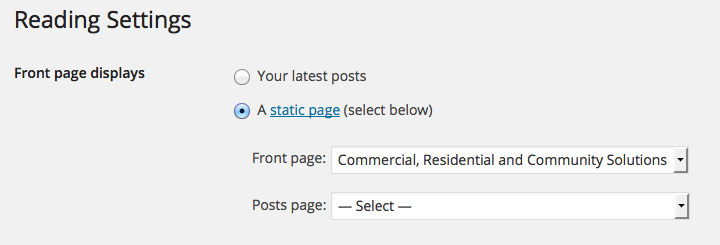
By default the theme will display the latest posts with a filter on the home page. If you want to use one of the pages you created instead, navigate to the "reading settings" page and select a page in the "a static page" drop down menu. You can disregard the "posts page" option.

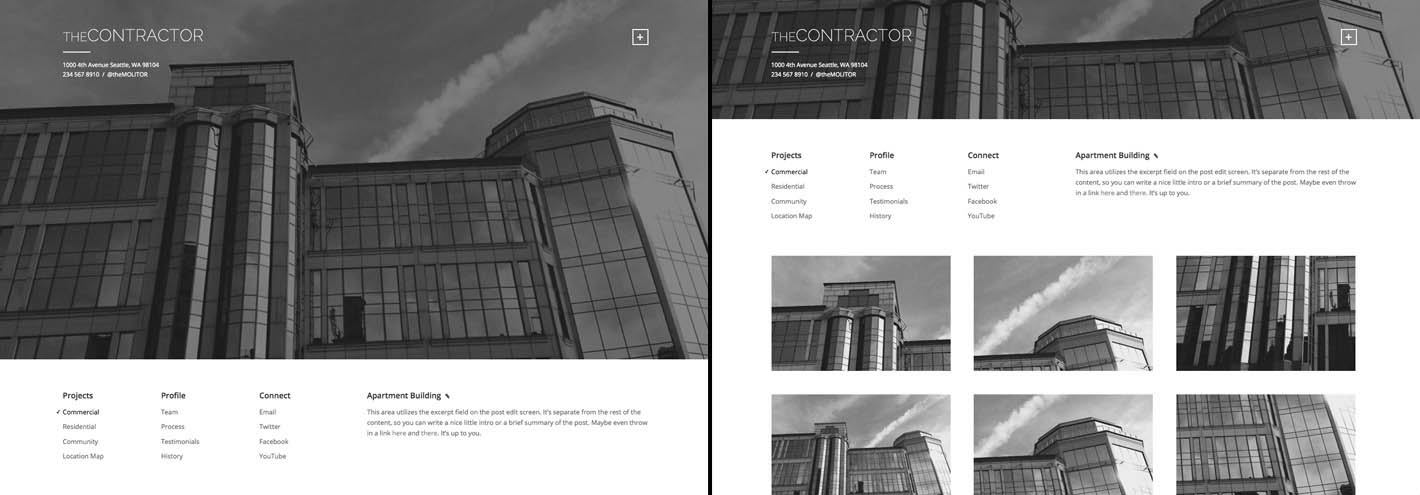
Header Style
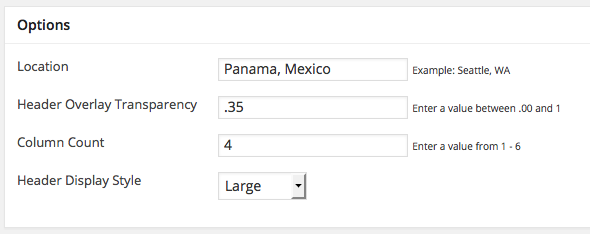
There are two header style options: Large and Standard. The Large style will always push the content down in order to make the header area, menu and page title always in maximum view. The Standard style will display the header at the smallest size possible in order to fit the content on the page. Examples...

The site-wide setting is controlled from the Customize page, but posts/pages can override this setting individually from the post/page edit screen.
Page Description
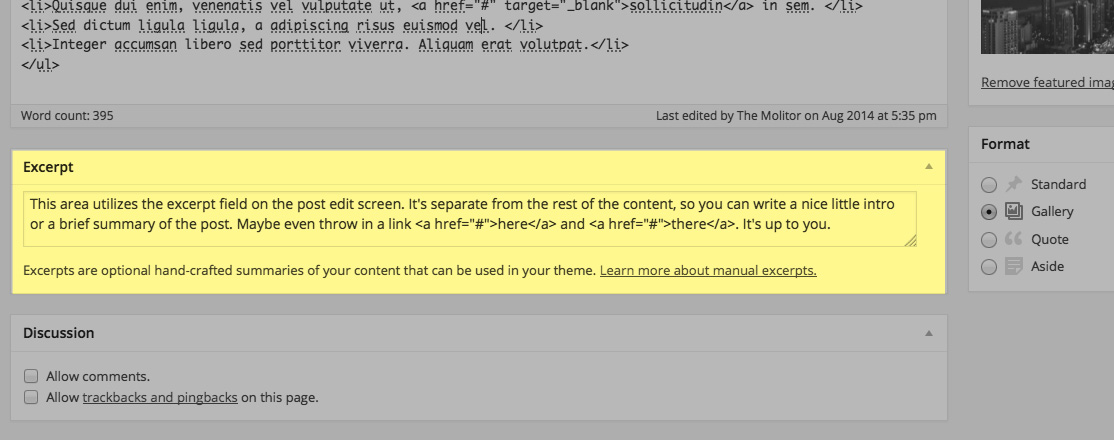
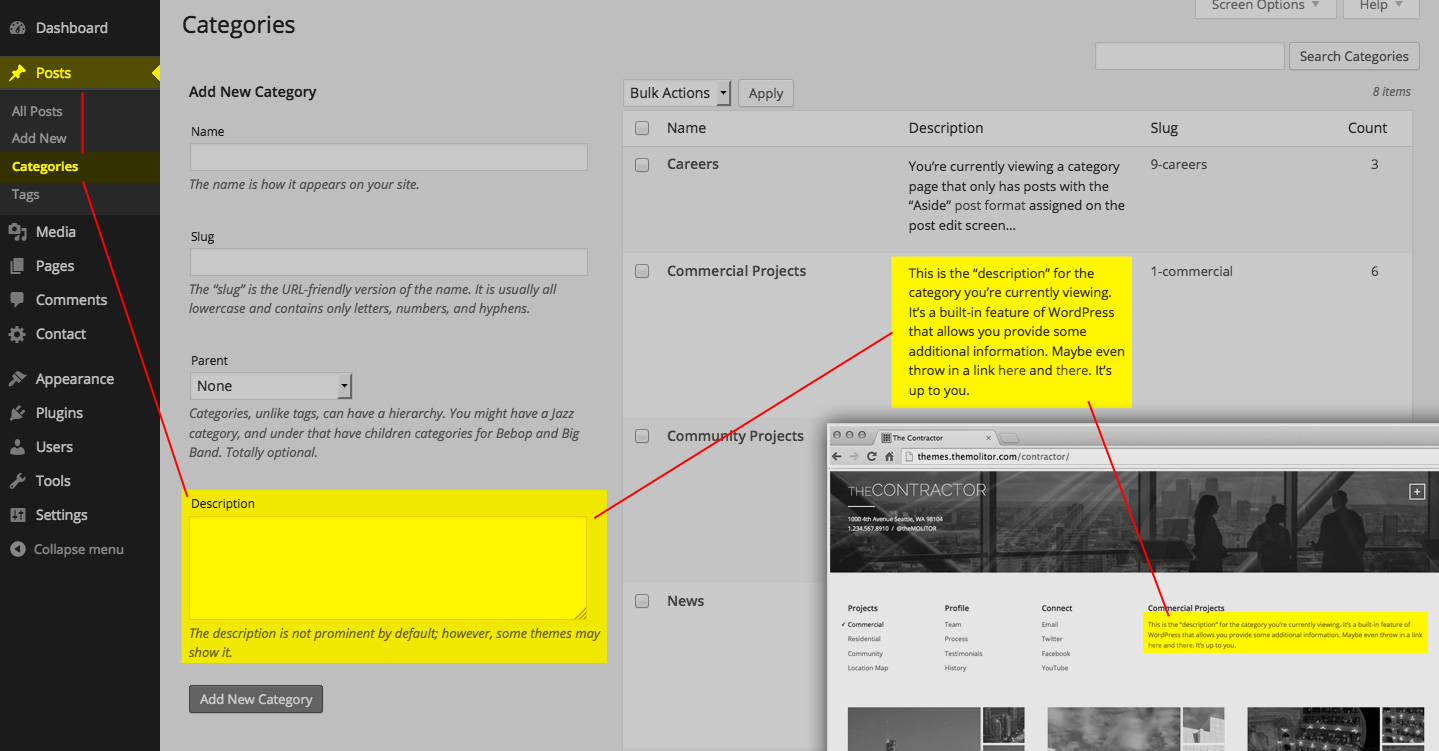
The page description, which appears below the page title, is controlled from various places for different types of pages. For posts/pages, it's controlled from the excerpt field on the edit screen (see example 1 below). For categories/tags, it's controlled from the "description" text box on the edit screen for categories/tags (see example 2 below).
Posts/Pages

Categories/Tags

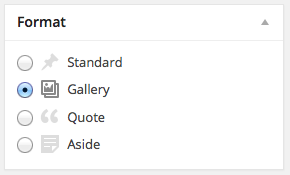
Post Formats
On the post edit screen is a "Format" box with various options. The Contractor uses these formats to determine how the post is used and displayed...

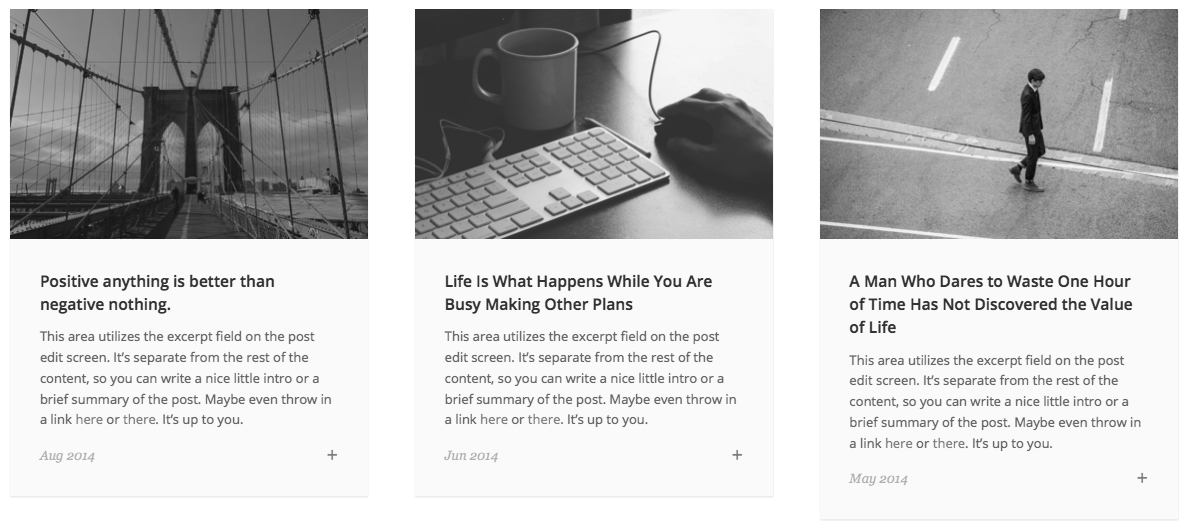
- Standard Format: on post listing pages, shows a featured image, post title, excerpt, date and link to the post page. News example...

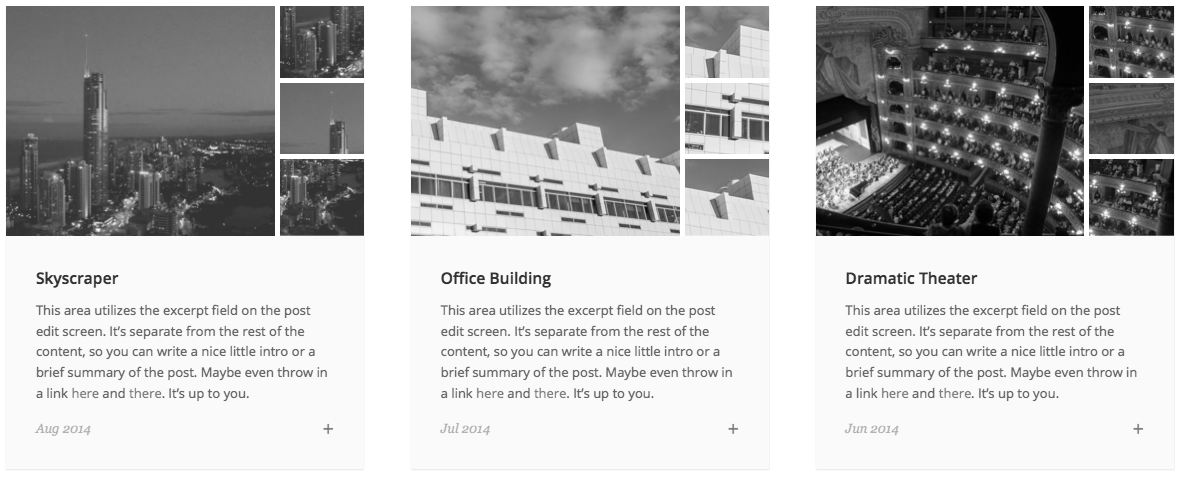
- Gallery Format: on the post listing pages, all normal standard content is shown + 3 additional images that are attached/uploaded to the post. The post page displays all attached images in a grid view automatically. Projects example...

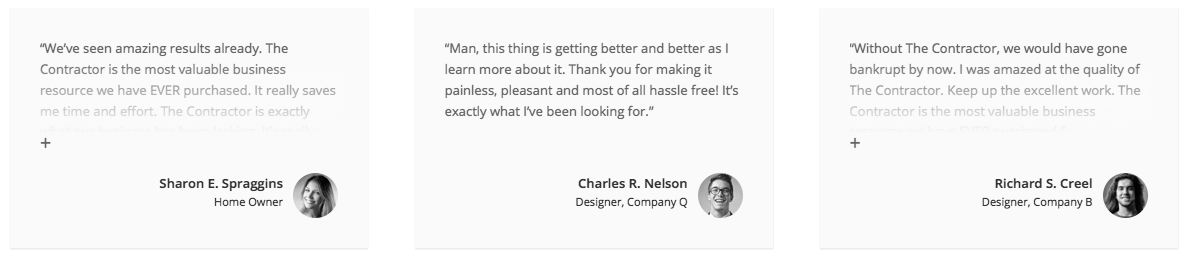
- Quote Format: this is used for items like testimonials. The post content is used as the quote, the post title is used as the quote source and the featured image displays as a profile shot. There are no links to the individual post page. To create a sub-title, simply add "|" to the post title to create a second line of text. Testimonials example...

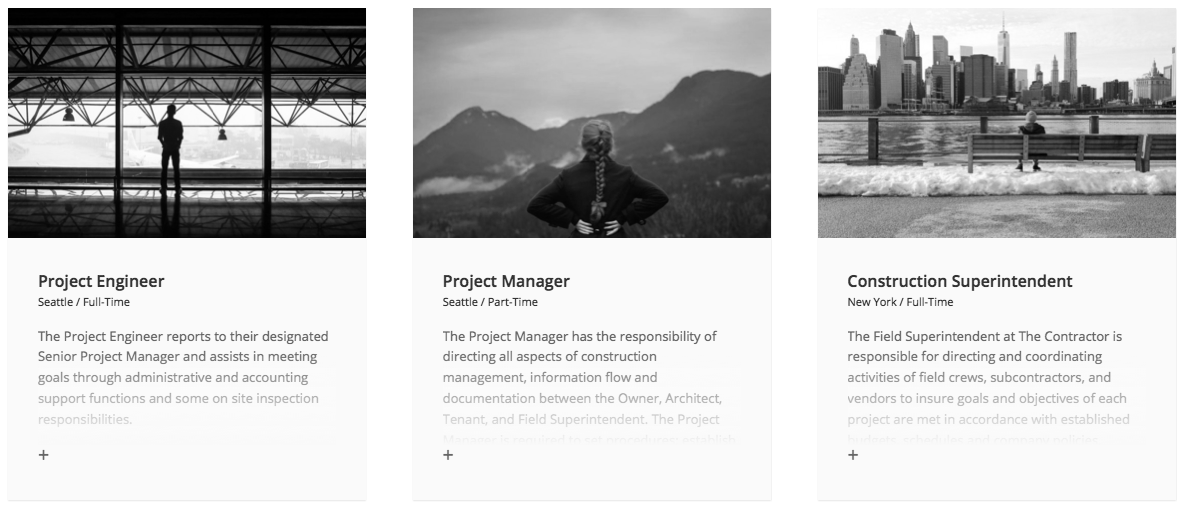
- Aside Format: Aside post formats display a featured image, post title and the entire post content. There are no links to the individual post pages as this post format is intended to be used for extra content. For example, team bios and job postings. To create a sub-title, simply add "|" to the post title to create a second line of text. Career posting example...

Post Image Gallery/Grid
When using the "Gallery" post format, the theme will automatically grab any images you have uploaded/attached and display them in a grid layout for you.
NOTE: You DO NOT need to insert any images or gallery shortcodes into the post content area. Simply upload them to the post and you're done.
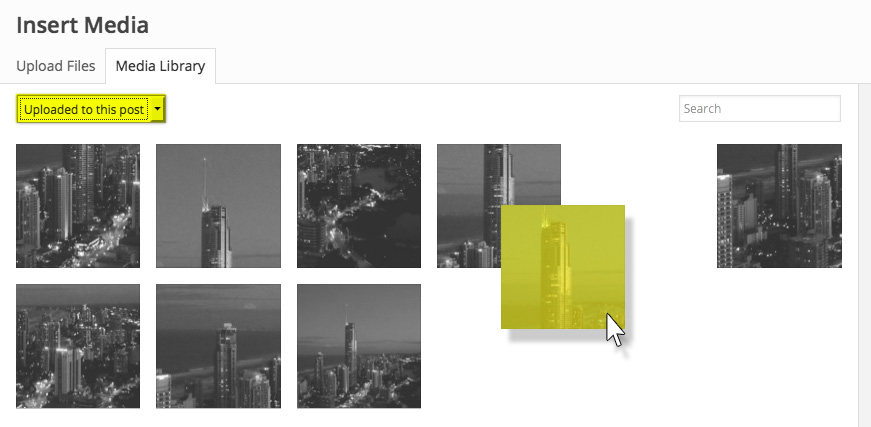
To control the order of images in the gallery, click the "Add Media" button on the post edit screen and from the "Media Library" tab select the "Uploaded to this post" option in the drop down. You can then click/drag the images into the order you want them to display.

Page Templates
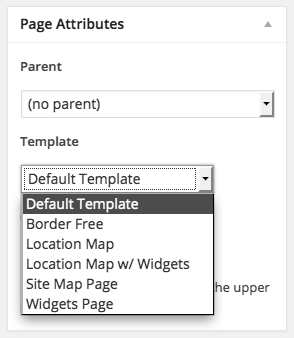
By default pages will display the post content below the menu/title section and nothing else. You have additional options available under the "page attributes" menu on the page edit screen (see screenshot below).

- Default - displays the page content below the menu/title section and nothing else.
- Border Free - displays the page content below the menu/title section (with no border above it) and nothing else.
- Location Map - displays the location map below the menu/title section and nothing else.
- Location Map w/ Widgets - displays the location map below the menu/title section + widgets that are assigned on the widgets page.
- Site Map Page - displays the site map below the menu/title section and nothing else.
- Widgets Page - displays the page content below the menu/title section + widgets that are assigned on the widgets page.
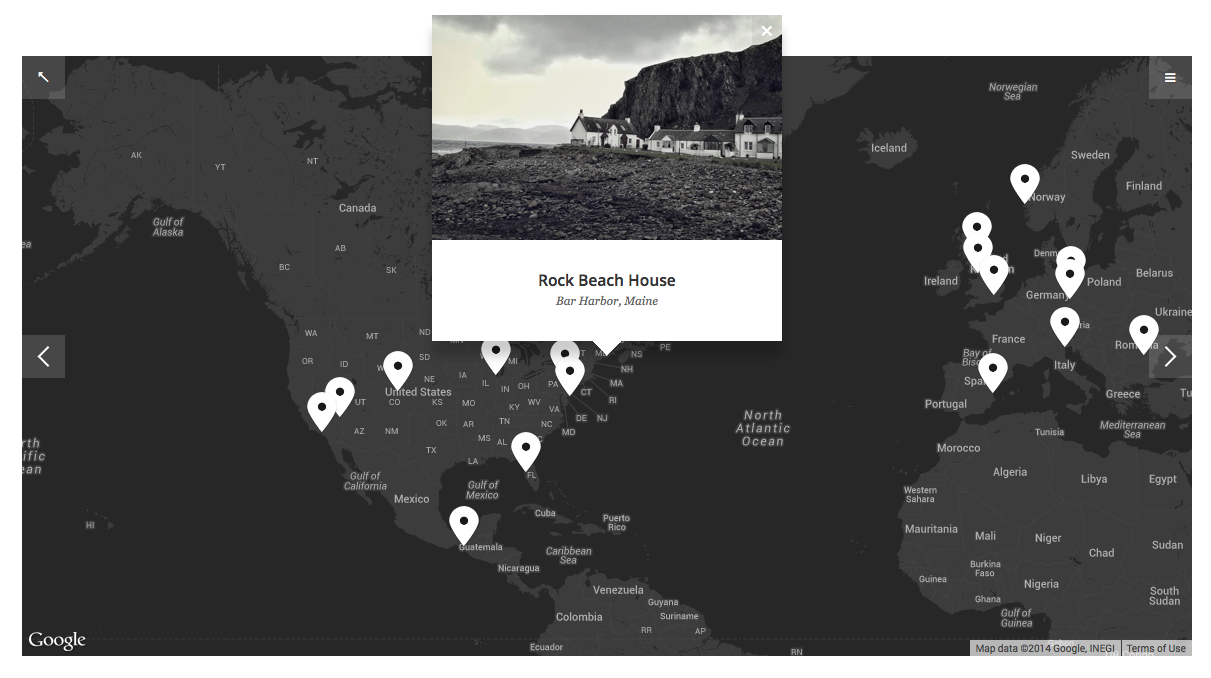
Location Map
The location map is generated when (1) a page is using one of the location map page templates and (2) posts have location details via Post Options.

Column Count
By default, the theme will display post/page content in 2 columns. The site-wide setting for this is controlled from the Customize page, but it can be overriden individually on the post/page edit screen in the post options box.
If you want to make use of various columns shortcodes, simply make the site-wide column count set to "1" so that you can control columns via plugin options/shortcodes.
Pagination
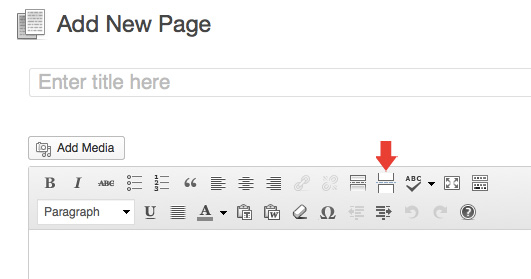
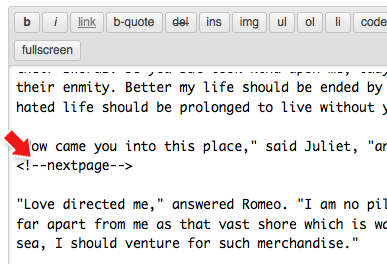
To create pagination links at the bottom of the page (i.e. "1 2 3 4"), use the "Insert Page Break" button in your page content box editor. If you're using the "text" tab editor (not the "visual" tab), use <!--nextpage--> to separate sections.
Visual Editor

Text Editor

Featured Images
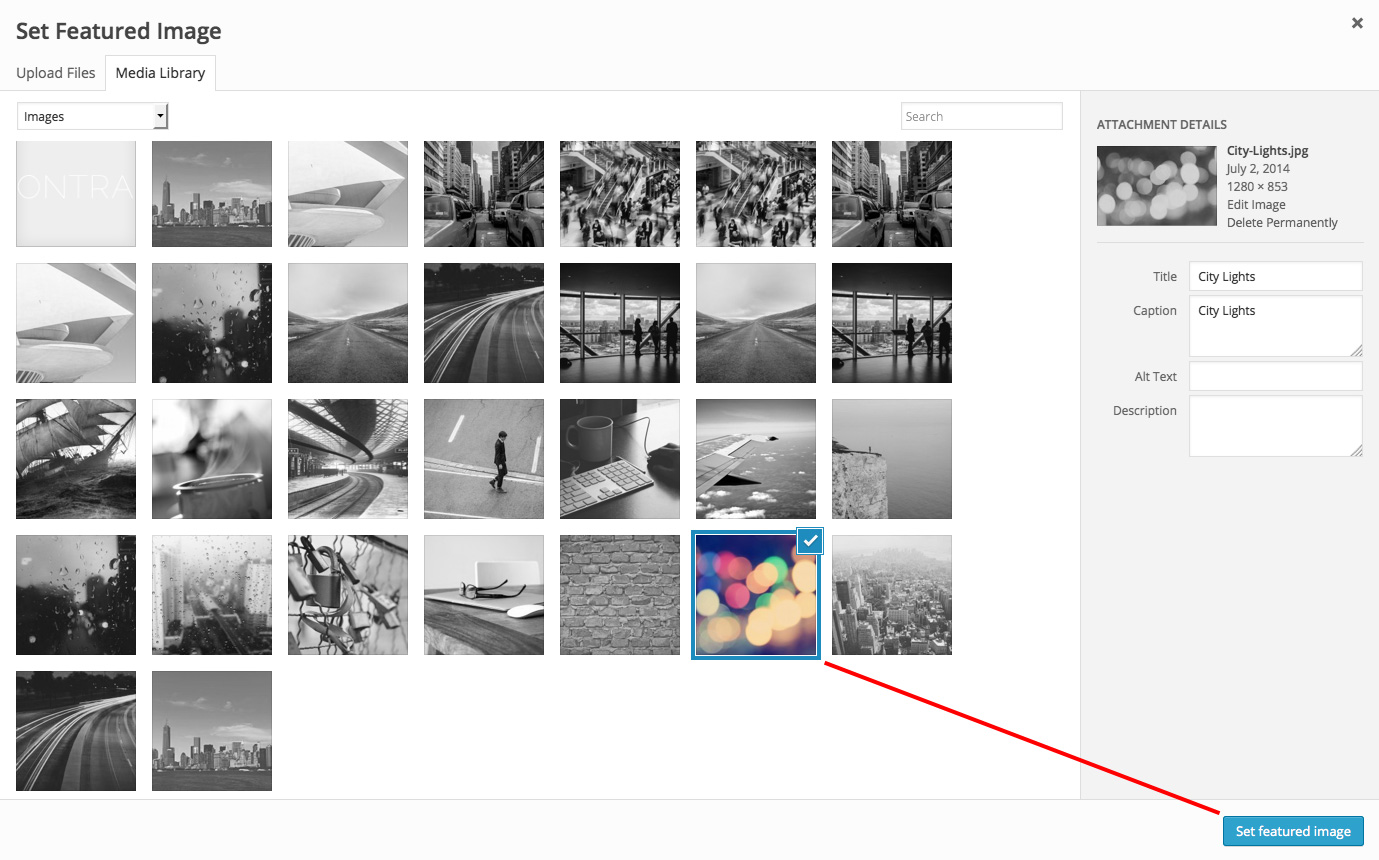
To feature images, use the “Featured Image” section on the lower right side of the post edit page (see screenshot below). After uploading the image, select "Set Featured Image". When uploading an image, it automatically creates all the different sizes for you.

↓

Widgets
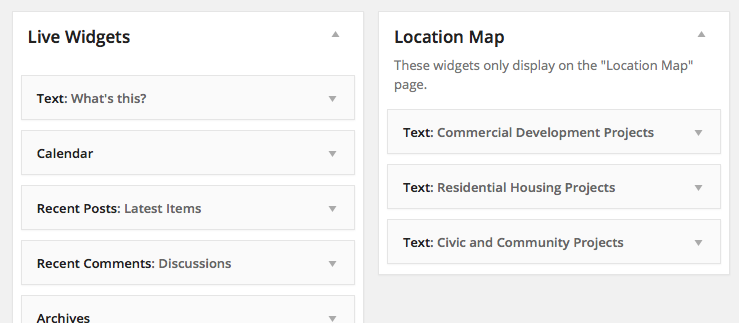
All widgets are controlled from the "widgets" page (under "appearance"). The “Live Widgets” section controls the main widgets panel.
If you're using either the Widgets Page or Location Map w/ Widgets page templates, you'll see additional widget sections for the pages you created.

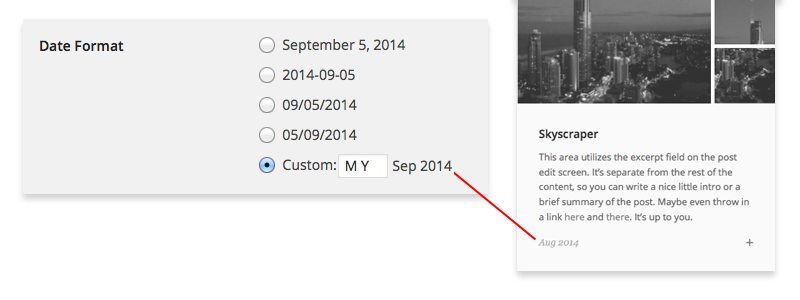
Post Date Format
To control the way the post date displays on category/archive pages, navigate to "settings" > "general" and locate the options in the "Date Format" section. The demo site has the following configuration...

For a full list of date format options, check out the PHP Date Manual
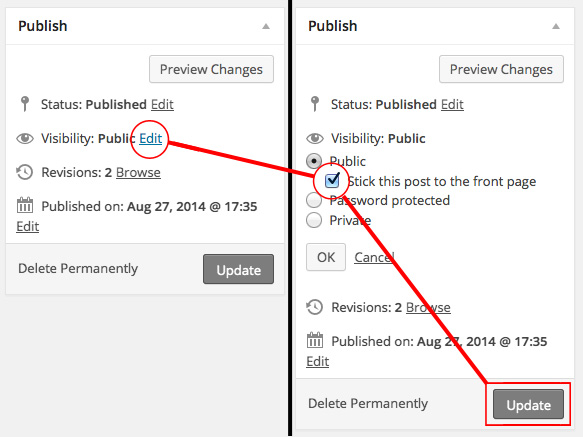
Sticky/Featured Posts
To control the posts that appear at the bottom of every page, simply make the posts "sticky" on the post edit page as illustrated below...

↓

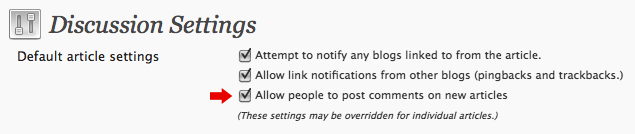
Comments on/off
- Turn off comments site-wide:
- Navigate to "settings" > "discussion" and uncheck the allow comments box...

- Turn off comments for a specific post/page:
- Uncheck the box in the discussion panel...

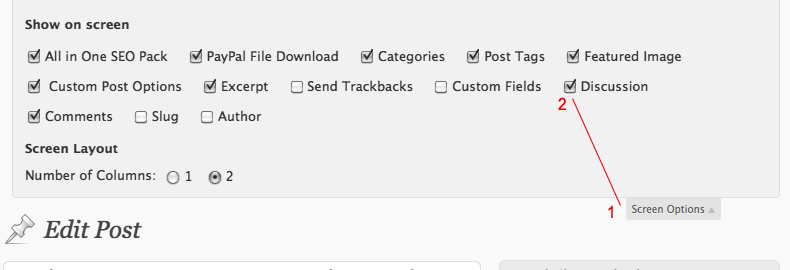
- If you don't see this, you can turn it on by clicking "screen options" and checking the box to display discussion options...

JavaScript
This theme imports the following JavaScript files:
- jQuery: jQuery is a JavaScript library that greatly reduces the amount of code that you must write.
- Custom Scripts: The custom.js file provides some custom scripts for jQuery.
- Google Custom Font APIs: This script allows the theme to utilize Google’s custom font directory provided by http://google.com/webfonts
- Pace: Pace loading creates the loading animation effect at the top of the page (white horizontal bar). More ingo here: http://github.hubspot.com/pace/docs/welcome/
Changelog
v 1.0.9.3 - Mar 2017 * Improved general legibility of site content. * Fixed theme check errors and warnings. v 1.0.9.2 - Nov 2015 * Fixed form element display issues. v 1.0.9.1 - Aug 2015 * Fixed archive title issue. v 1.0.9 - Jul 2015 * Fixed site title issue. v 1.0.8 - Apr 2015 * Addresses new sidebar requirements in WordPress 4.2 * Improved theme customizer markup v 1.0.7 - Apr 2015 * Added retina.js script for loading hi-res images. v 1.0.6 - Mar 2015 * Fixed Category title issue. v 1.0.5 - Mar 2015 * Fixed customizer issue. v 1.0.4 - Mar 2015 * Fixed map color styling issue. * Optimized code. * Added support for WP 4.1 features/requirements. v 1.0.3 - Oct 2014 * Fixed site-wide "large display" header setting issue. v 1.0.2 - Oct 2014 * Fixed double listing in .POT file for language translations. v 1.0.1 - Sept 2014 * Addresses issue with stylesheet when using child themes. v 1.0.0 - Sept 2014 * Initial Release
